Custom Fields for thePHPfactory Components
Custom fields can be added and configured without any PHP or HTML knowledge. thePHPfactory auction components feature an easy to use interface to create fields, add field values, insert and position fields into the template and also delete or unpublish them later.
This Tutorial is valid for the following components:
- Auction Factory
- Reverse Auction Factory
- Dutch Auction Factory
- Raffle Factory
- Jobs Factory
- Ads Factory
- Swap Factory
The Custom Fields management area can be reached from the component Control Panel.
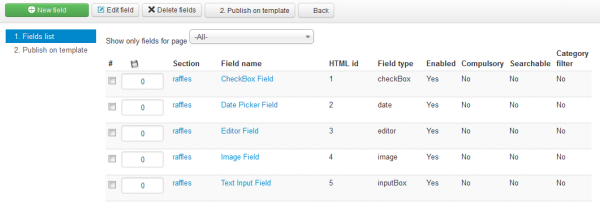
The first step is creating the specific fields you require.
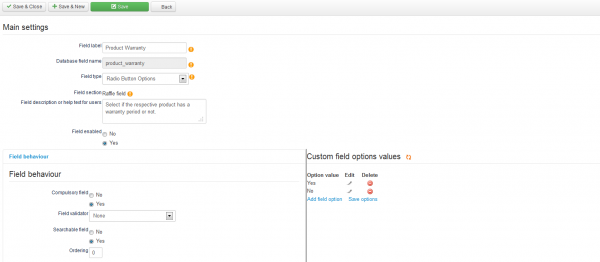
The Field label is the name of the field which will show on the frontend, the Database field name will be used in the code and database.
There are numerous Field types you can choose from, like: Checkbox, Radio Button, Text Area, Date Picker, and more.
You can add a Field description or a help text for the users which will appear when the users will hover on it with the cursor.
Choose if you wish to enable the field now or later.
Field behavior settings allow you to make fields compulsory, impose valid data, use the field in searches and set an ordering(ordered amongst other custom fields) in the forms they show in.
After setting relevant field data, save the field and then add Options Values if the field requires them.
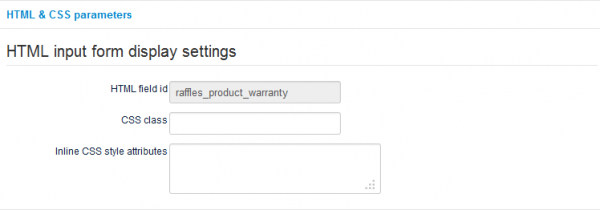
If desired, HTML & CSS Parameters can be set; like a HTML Field ID, CSS Class and CSS style attributes.
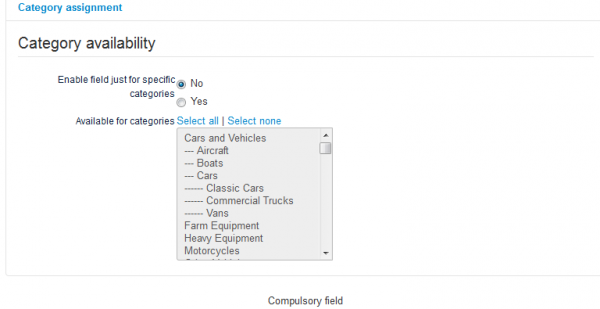
Another great feature is the possibility to list certain fields only in chosen categories.
To list the field only for some specific categories enable the option and click on the categories you wish to make it available for, to select more simply press the "Ctrl" button and click on them.
After saving a field, it will be displayed by default in the section you saved it in. The section can't be changed after creating a field.
Regarding publishing, if you want the field to display in other areas of the component as well, you have to publish it in other templates.
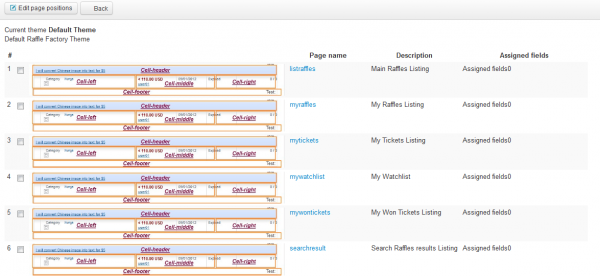
The Pages list can be used for guidance as to where to position your fields.
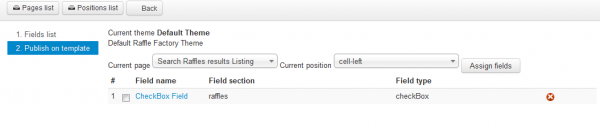
After you decided where to publish your field click on Edit page positions and choose the page and position on which you wish to publish it.
You can also delete assignments from here. Clicking on a field will take you to the edit field page.
Click on the Assign fields button to proceed.
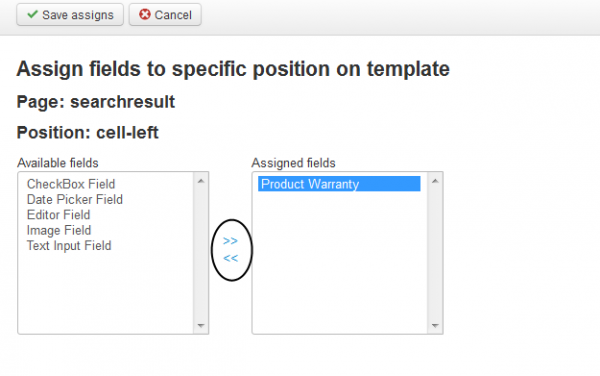
Select one or more fields from the Available Fields area and move them into the Assigned Fields area by using the arrows between the fields.
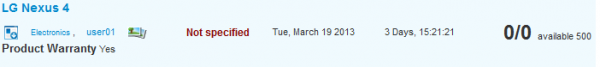
When you are done with the assignments verify if the field is showing properly on the frontend.
(!) Some differences may exist between components and component versions, this documentation is provided for reference and guidance.