Table of Contents
Blog Factory Integrations Tutorial
Starting with version 4.0.0 of Blog Factory for Joomla 3.x, formerly known as Deluxe Blog Factory, users can now insert data from our other extensions installed on the same site into their blog posts. The following extensions have out of the box support for this feature:
- Reverse Auction Factory
- Raffle Factory
- Micro Deal Factory
- Ads Factory
- Media Mall Factory
- Jobs Factory
- Social Factory
- Love Factory
- jAnswers Factory
If you want to integrate this feature with other extensions, we also provide an API which any developer can implement to achieve the same result. To use this feature, you need: Blog Factory 4.0 or higher, and any of our extensions mentioned earlier or any extension which you have integrated with the API.
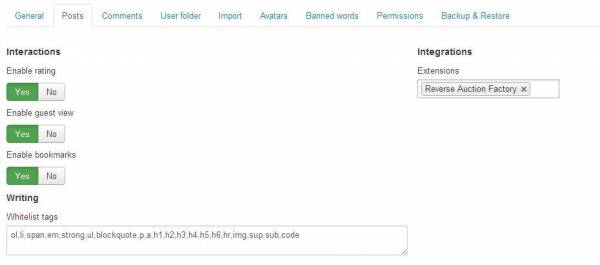
Go to the Blog Factory settings, Posts tab, and choose from the installed/implemented extensions in the Integrations field.
Example Integration
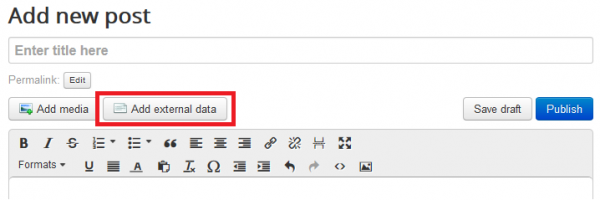
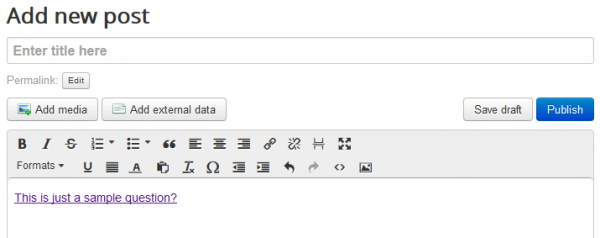
Authors writing articles using the Blog Factory extension, will now have the possibility to quickly enter data they own from other extensions using the "Add external data" button. [Figure 1]
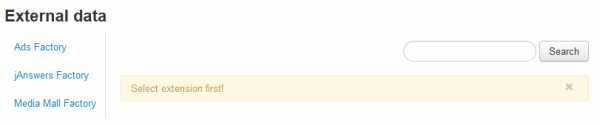
Clicking on the button will display a list of extensions that have implemented the API and provide data to the user. [Figure 2]
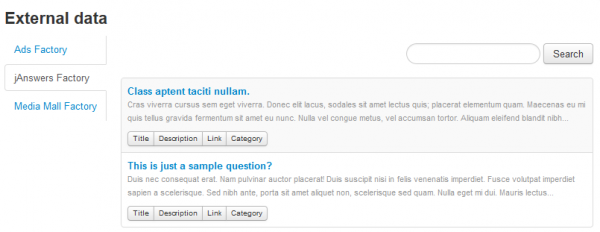
Clickin on the extension name, the user will be presented with the data he/she owns from that extension. [Figure 3]
In this example, the user is presented with the data owned from the jAnswers Factory extension: questions that he/she asked. Clicking on the buttons below each item (Title, Description, Link, Category) will insert that data in the content of the post he/she is writing.
Clicking on the Link button will insert in the post content a link to that question. [Figure 4]
Custom API Integration
To provide data from your own component to the Blog Factory extension follow these steps:
1. Create a new file named blogfactorydataprovider.php in the frontend models folder of your component.
2. This file must contain a class named "YOURCOMPONENTBlogFactoryDataProvider" and must implement the interface "BlogFactoryDataProviderInterface". YOURCOMPONENT is obtained from the folder name of the component, by removing the leading "com_".
In our example the component folder is "com_jooanswers" so the class is called "JooAnswersBlogFactoryDataProvider".
3. The class must implement 2 functions:
- public function getItems($userId, $limit = 0, $limitstart = 0, $search = null)
- public function getTotal($userId, $search = null)
4. The "getItems" function must return an array of objects (stdClass) with the items the user with the id $userId owns in your component, returning only "$limit" results and with an offset of "$limitstart".
// Initialise variables. $dbo = JFactory::getDbo(); $items = array(); $query = $dbo->getQuery(true) ->select('q.id, q.question, q.details, q.category') ->from('#__answers_questions q') ->where('q.userid = ' . $dbo->quote($userId)); $query->select('c.name AS category_title') ->leftJoin('#__answers_nestedcategories c ON c.id = q.category'); $results = $dbo->setQuery($query) ->loadObjectList(); // Parse items. foreach ($results as $result) { $items[] = (object)array( 'title' => $result->question, 'description' => $result->details, 'link' => JRoute::_('index.php?option=com_jooanswers&task=details&id=' . $result->id, false),) ); } return $items;
5. The "getTotal" function must return the total number of items the user with the id $userId owns in your component. This number is used for pagination.
6. For both functions use the $search to filter out the results.
(!) Documentation based on Blog Factory version 4.3.3