Table of Contents
Configuration
Collection Factory allows collectors to create and maintain a user-friendly database of their collected items, organizing them in unlimited categories and subcategories (nested model) and including various statistical and financial reports, helping to keep evidence of owned items, but also keeping record of the missing ones.
For e-Commerce purposes, the collector only has to enable the built-in cart feature of the component, then Collection Factory will also offer a full Shopping-Cart solution, with an ordering system, some payment gateways and invoices.
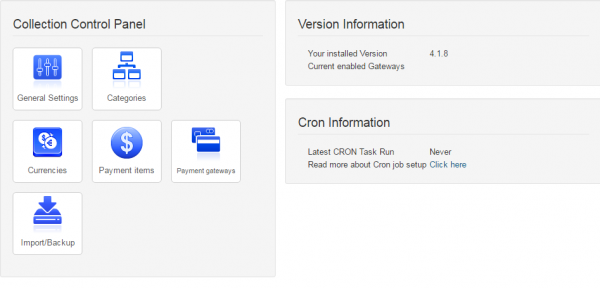
It is mandatory that before the first usage, you configure the basic settings regarding the extension. For doing this, go to the upper menu on Components/Collection Factory/Settings and then click on General Settings.
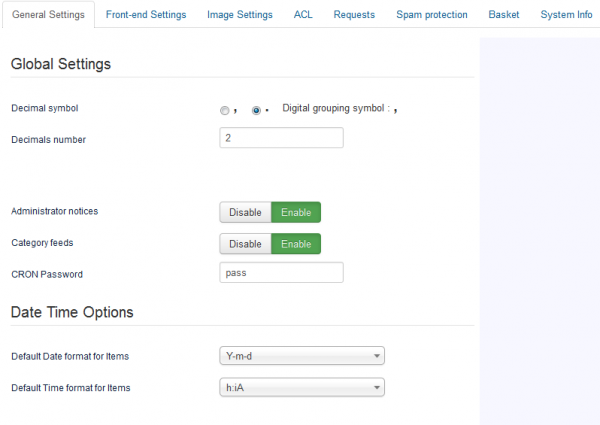
General Settings
Choose the Decimal symbol between “,” or ”.”. Setting this will automatically set the digital grouping symbol to ease the reading of the numbers.
Decimals number can also be changed. It comes with 2 digits by default but you can change the format as preferred for all present values.
If Administrator notices is enabled, it will make the PHP error reporting available by displaying the notice messages. This option should be enabled only for advanced programmers when developing the platform further.
By enabling Category feeds, this will add RSS Feed buttons to all the categories and sub-categories made. Clicking on one of them will redirect you to the feed of that respective category.
Here you can also add a CRON Password to safely call the CRON script.
Choose the desired Date and Time format for items, “d” stands for Day, “m” for Month and “Y” for year. “H:i” is for a 24-hour representation of time while “h:iA” is for a 12-hour format.
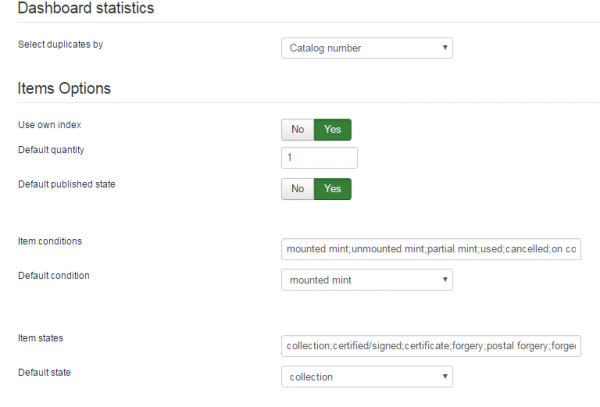
In the Dashboard Statistics section, Duplicates can be selected using one of the 3 available criteria:
- Catalog number
- Index
- Only Quantity
Setting the Use own index option to "No" will generate a default index number for each item, while enabling it will allow you to assign your own index for each of them, individually. In case you selected the Index number as duplicate criteria, you will need to enable this option, or else all the generated index numbers will be unique, resulting in no duplicates.
The Default Quantity and Default published state fields represent the values that will be auto-filled every time you want to add a new item to your collection. This is designed mostly to help the data entry by maximizing it's speed, in case there is no bulk import available.
To cover multiple fields of collecting as good as possible, the application comes with two particular fields, which allows multiple personalized values:
- Item conditions
- Item state
For both of these fields, several values can be inserted, which will later be available in a drop-down when adding a new item or modifying an existing one. Multiple values should be entered separately, by inserting a semicolon ";" between them. (ex.: mounted mint;unmounted mint;partial mint)
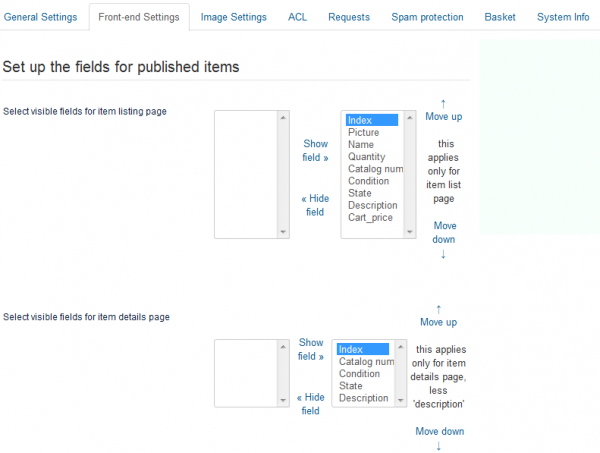
Front-end Settings
From "Select visible fields for item listing page" you can set which fields are displayed on the listing page and sort their column order.
"Select visible fields for item details page" is setting which fields are displayed on the item details page, allowing you to set their vertical order.
To change the displaying status of these fields, simply click on the Show field, Hide field or, in case you want to change their order click on Move up and Move down.
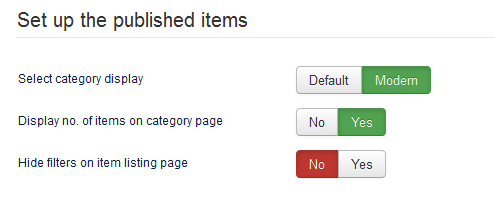
From the Select category display option you can choose between two different looks of the Categories page, Default and Modern. We recommend the usage of the Modern display, since it is a more elaborate approach, enabling a clear perspective for the frontend user.
With Display no. of items on category page you can choose to display or hide the amount of items on both categories display types.
In case you prefer to use only the search module, which already includes all filtering options and avoids duplicity on the same page, you can enable the Hide filters on item listing page option. If no search modules are published, then the filters should be visible in order to allow search functionality.
Image Settings
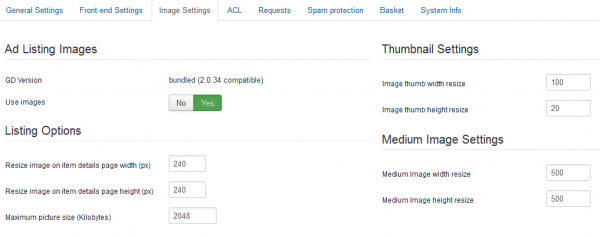
An imaging system is implemented to represent the items graphically, allowing users to see their current state. From this page you can choose to enable or disable this by toggling the User Images option.
To avoid displaying images of unusual sizes on the details page, the component will resize the uploaded images to a set size in both width and height. Add the desired resize values in pixels on the two available fields. A maximum size of the uploaded images can be set here, to avoid the transfer of large files.
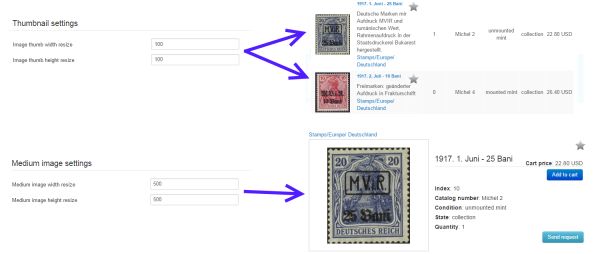
There are two sizes of images that can be set by you on this page. These are not for the full sized versions but for their thumbnails displayed on the listings and item details pages.
Thumbnail settings allows you to change the width and height of the images found on the listing pages of the items. Medium image settings has assigned the images found on the detailed view of items.
(!) The full-size modal box, which appears when clicking on the image, is resized dynamically in Javascript according to the clients' resolution.
That means that for any resolution the browser has, the image is always centered and about 90% of the height or width is available on screen.
Access Control List
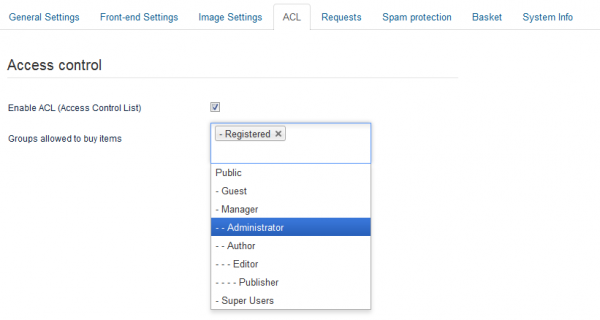
By enabling the ACL feature you will be able to select certain groups of users which will be allowed to buy your items.
To add a new group to the list, simply click on the text field and select it from the dropdown menu.
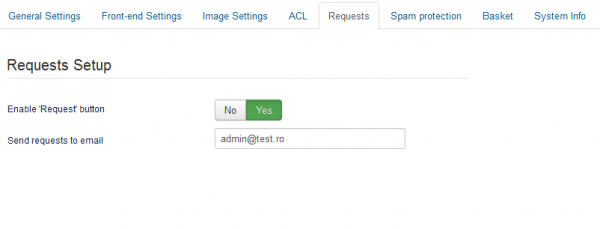
Requests
A Request button can be enabled from this tab. This will be visible for users on the item detail page on frontend. With this feature, users can interact with you by sending you emails regarding your items.
On the Send requests to email field you can set a default email address where all submitted item requests will be sent.
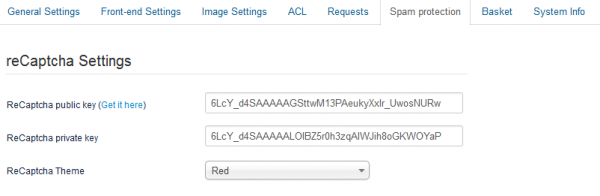
Spam Protection
Due to security reasons, in case you enabled the Requests feature, it is recommended that you also configure ReCaptcha. With ReCaptcha you can avoid unwanted bot spam. This will require the user to enter certain letters or numbers that a computer can not read, thus preventing automated spam submissions. To configure it, you will have to acquire a public and a private key. Click on the Get it here link provided which will redirect you to ReCaptcha's website. Follow the instructions found there and copy/paste the keys.
Furthermore, you can choose one of the four available Themes for ReCaptcha: Red, White, Backglass or Clean.
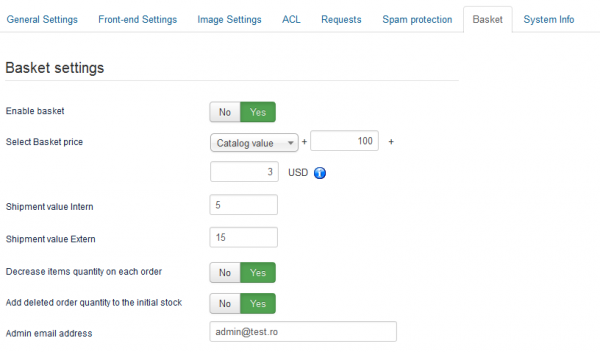
Basket
As mentioned in the introduction part, the component can be used for personal inventory usage, presentation purposes of the collection, but also as a complete online store platform.
With the Enable basket option you can activate the shop functionality of the component and configure it afterwards.
Select Basket price will let you modify the price formula used when buying items. This price is based on selection with a "catalog value" or "my price value", plus/minus a percent from this selected value, plus/minus a fixed nominated value.
A Shipment tax can be added as well, on each placed order. You can set here two values, for internal and external shipment, which will be selectable during the checkout process.
With Decrease items quantity on each order enabled, the quantity of items will be deducted from the initial stock when an order is placed and has a pending or confirmed status for that respective item. By enabling this, you can also enable Add deleted order quantity to the initial stock. This way, if the order is cancelled or deleted directly (even while having a pending status) then the stock will be rebuilt with the respective items.
Add an Admin email address where you will be informed about the placed orders. Leaving this empty will use the default Joomla admin email.
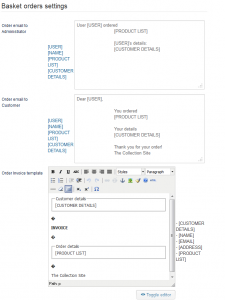
The templates of the email notifications, informing you and the customers about the orders, can be edited here. Specific details related to the item or user can also be inserted on the template.
An WYSIWYG editor is available for the Order Invoice template, allowing you to edit it with the needed details.
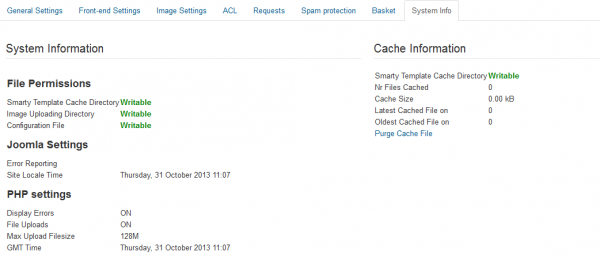
System Info
The System Info tab is implemented to provide basic information about the cache directory, upload directory or configuration file. These are useful for debugging if any issues arise. The component handles the configuration file permissions itself. Even if the configuration file might be Unwritable, the component will still be able to save the configuration and restore previous permissions.
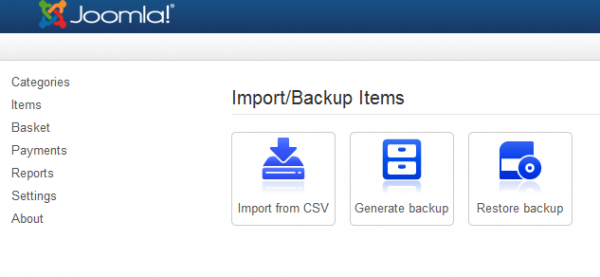
Backup & Restore
Collection Factory comes with various tools which will allow you to manage your database by creating backups, restoring them when needed or by adding more items at once by importing them from CSV files.
It is recommended that you perform complete backups of your website regularly in order to avoid any issues and data loss.
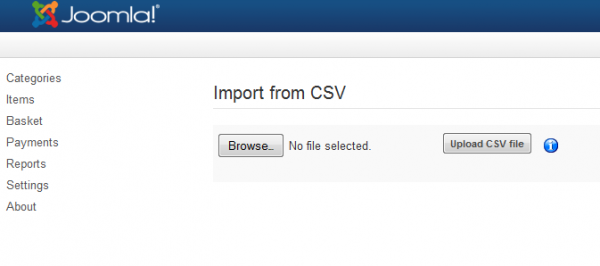
With Import from CSV you can import data as a bulk upload, which will append the data to your existing database. This will help, for example, in populating your database much more easily, uniting the existing records, which are kept in different formats.
To import a CSV file, click on the Browse button, select the file from your local drive and click on the Upload CSV file button.
It is important to know that this feature requires strict conventions within the files to work properly. Each value is inserted in the database and the order must be respected. Custom fields are not supported.
For sample data and other info about the BULK import feature please check this forum thread.
When generating a backup file (component settings and database records), you will also be able to include the item images by selecting its respective checkbox. These images are stored under "components\com_collectionfactory\img_items\".
To create the backup simply click on the Generate Backup button and save the .zip file to a desired path on your local drive.
When restoring the database, the process will delete the existing configuration and database records.
If the restored backup file includes pictures, the image files with the exact same existing name on the server will be overwritten with the data from the .zip file.
To restore a backup, click on the Browse button, select the .zip file from your local drive and click on Upload backup. A "Backup restored successfully!" message should appear upon finishing this procedure.
Component Menu
Collection Factory's menu comes with various menu items that you can manage by adding or removing them from the menu.
Here is the complete list. These are available for the registered users upon installation:
- Categories - Displays a list of all the available categories and subcategories, allowing the user to navigate through them.
- Items - Displays a list of all the items owned by the administrator, displaying various information about them such as their condition or price, in case the cart is enabled.
- Cart - Displays a list of the items added to cart, if this feature is enabled. Here you can add shipment details and choose a gateway before proceeding to the checkout page.
- Orders history - Displays a list of all the orders made by you, including the ones still on pending or the ones canceled. Here you can also add funds to your balance.
- Favorites - Displays a list which uses a filter to only display the items added as favorites.
(!) Documentation based on Collection Factory version 4.1.8