Custom Fields for thePHPfactory Components
Custom fields can be added and configured without any PHP or HTML knowledge. thePHPfactory auction components feature an easy to use interface to create fields, add field values, insert and position fields into the template and also delete or unpublish them later.
This Tutorial is valid for the following components:
- Auction Factory
- Reverse Auction Factory
- Dutch Auction Factory
- Raffle Factory
- Jobs Factory
- Ads Factory
- Swap Factory
The Custom Fields management area can be reached from the component Control Panel.
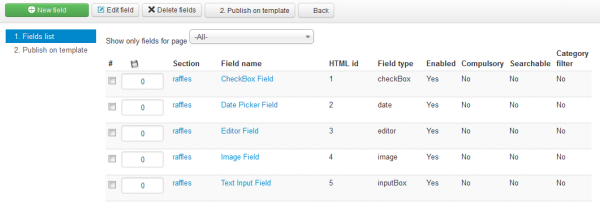
The first step is creating the specific fields you require.
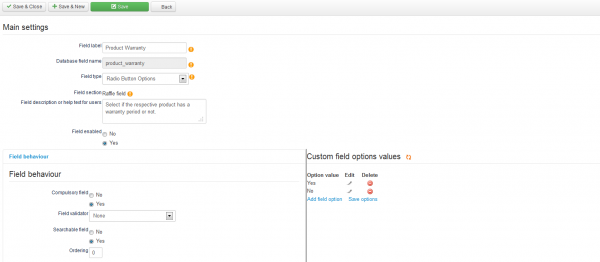
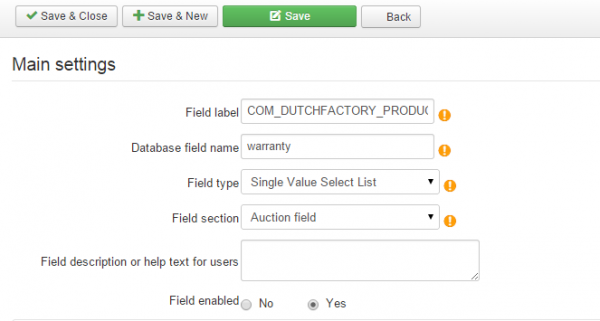
The Field label is the name of the field which will show on the frontend, the Database field name will be used in the code and database.
There are numerous Field types you can choose from, like: Checkbox, Radio Button, Text Area, Date Picker, and more.
You can add a Field description or a help text for the users which will appear when the users will hover on it with the cursor.
Choose if you wish to enable the field now or later.
Field behavior settings allow you to make fields compulsory, impose valid data, use the field in searches and set an ordering(ordered amongst other custom fields) in the forms they show in.
After setting relevant field data, save the field and then add Options Values if the field requires them.
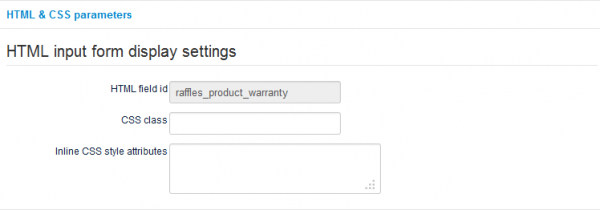
If desired, HTML & CSS Parameters can be set; like a HTML Field ID, CSS Class and CSS style attributes.
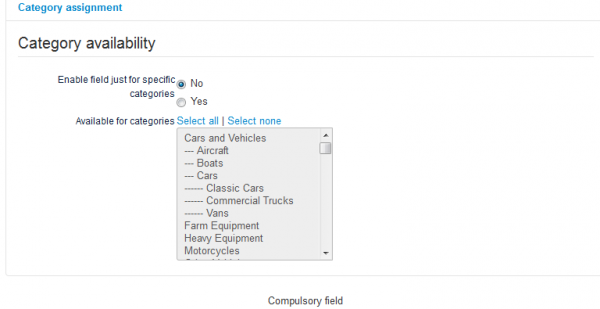
Another great feature is the possibility to list certain fields only in chosen categories.
To list the field only for some specific categories enable the option and click on the categories you wish to make it available for, to select more simply press the "Ctrl" button and click on them.
After saving a field, it will be displayed by default in the section you saved it in. The section can't be changed after creating a field.
Regarding publishing, if you want the field to display in other areas of the component as well, you have to publish it in other templates.
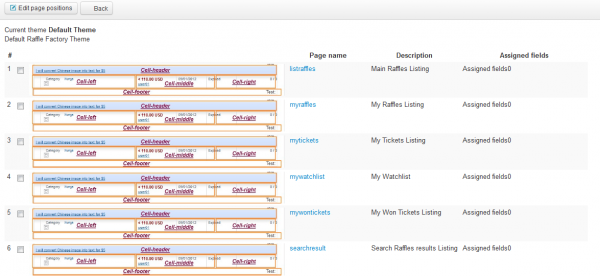
The Pages list can be used for guidance as to where to position your fields.
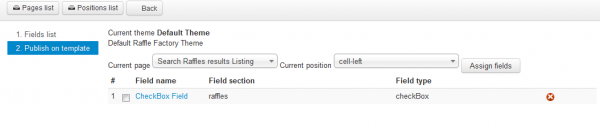
After you decided where to publish your field click on Edit page positions and choose the page and position on which you wish to publish it.
You can also delete assignments from here. Clicking on a field will take you to the edit field page.
Click on the Assign fields button to proceed.
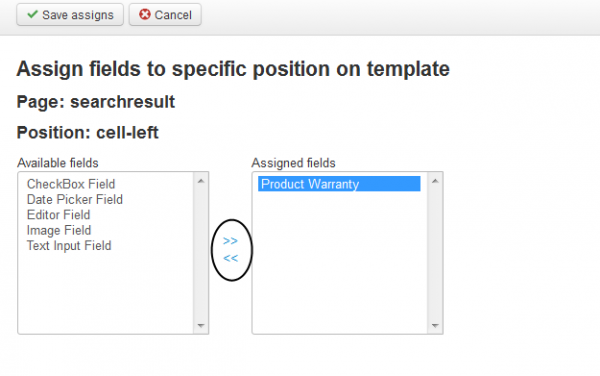
Select one or more fields from the Available Fields area and move them into the Assigned Fields area by using the arrows between the fields.
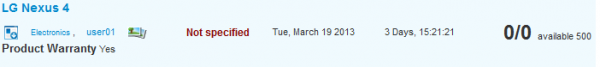
When you are done with the assignments verify if the field is showing properly on the frontend.
How to translate Custom Fields
Step 1: Define a language key for your custom field instead of clear text on its Field Label.
In this case we used "COM_DUTCHFACTORY_PRODUCT_WARRANTY".
This feature is also available for all options related to radio, check-box and drop-down elements.
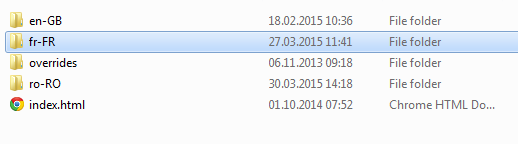
Step 2: Install the language needed for your website from Extensions/Language Manager.
In this case we installed the French language. Upon installing it, a "fr-FR" folder will become available within the "Language" folder of your Joomla installation.
On the "fr-FR" folder you will need to have the fr-FR.com_dutchfactory.ini file which will allow you to assign the translation of your custom field and all the other Dutch Auction Factory frontend fields.
This file can be copied from the "en-GB" folder and edited accordingly.
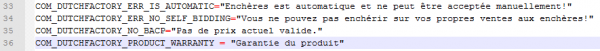
Step 3: Open the fr-FR.com_dutchfactory.ini file and add the proper translation for your custom field, in this case we added COM_DUTCHFACTORY_PRODUCT_WARRANTY = "Garantie du produit".
This process can be done for all active languages on your website by putting the language key and the related translated value in corespondent language files.
(!) Some differences may exist between components and component versions, this documentation is provided for reference and guidance.